BMF GmbH freut sich über Networking in Augsburg
30. März 2017
BMF Innovation Days 2018
12. Februar 2018
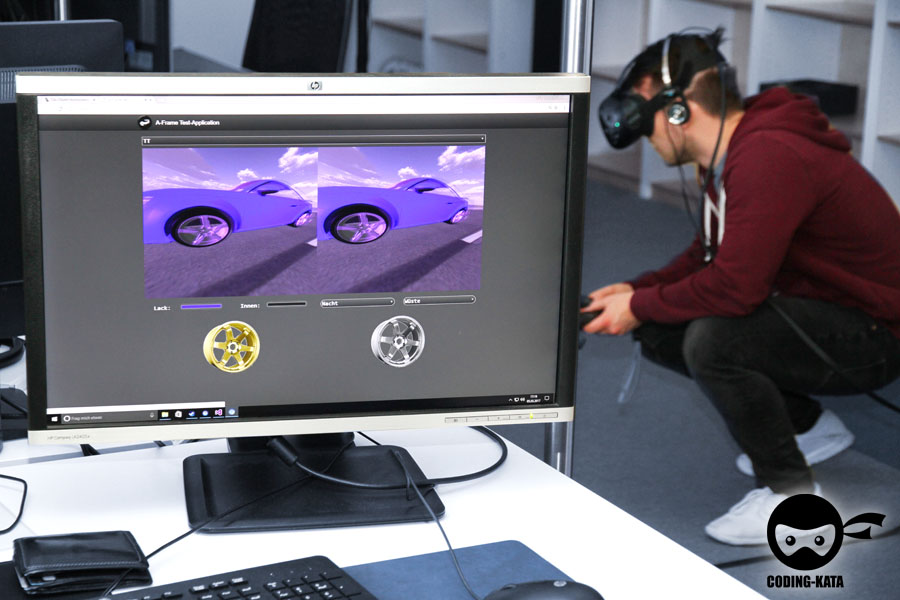
Test der Virtual Reality Montagebühne
BMF Coding-Kata
Im März luden unsere Entwickler zu einem Coding-Kata im "nicht klassischen Sinne" ein
Hierbei wurden verschiedene Teams zusammen gestellt. Diese bearbeiteten selbst gewählte Projekte aus unterschiedlichen Themenbereichen. In einzelnen Projekten konnten so Abläufe getestet und neue Technologien und Techniken angewandt werden. Dabei beschäftigte sich ein Team mit dem Thema "Automate my Javascript" und erprobte die Automatisierung von Tasks. Auch wurde mit Hilfe von nodeJs und der noSQL-Datenbank CouchDB eine Demo-Website implementiert.
Gleich zwei Teams experimentierten mit WebGL, einer OpenGL-Variante für Webapplikationen, welche im Browser eingesetzt werden kann. Dies könnte zukünftig den Aufbau der Montagebühne entscheidend beeinflussen und so die Performance und Darstellung erheblich verbessern. Besonders hervorzuheben ist der Einsatz der Bibliothek A-Frame, mit deren Hilfe eine 3D-Montagebühne für die Virtual-Reality-Brille HTC Vive im Rahmen des Coding-Katas geschaffen wurde. Der Benutzer taucht dabei in eine virtuelle Welt ein und kann sein Auto inklusive montierte Räder realitätsnah betrachten. Eine weitere Variante der 3D-Montagebühne wurde mittels Three.js implementiert.
Das letzte Team suchte neue Herausforderungen in der dezentralen Verteilung von großen Bildmengen über Netzwerke. Dieser Themenbereich könnte zukünftig eingesetzt werden, um die internen Prozesse und die enormen Mengen an Bildmaterial (z. B. Fahrzeuge, Räder, Reifen, etc.) noch performanter zu verteilen.
Abgerundet wurde das Coding-Kata durch Brown-Bag-Meetings in den Mittagspausen und einer gemeinsamen Präsentation aller Ergebnisse am Ende der Veranstaltung.
Aus Sicht der BMF war das Coding-Kata eine mehr als gelungene Veranstaltung, die den Mitarbeitern neuen Freiraum für Kreativität geboten hat.